- 09/01/2022
- Posted by: Alexsandro Brum
- Categories: Análise de dados, Treinamentos

Na história da humanidade, existem diversos saltos evolutivos que evidenciam a importância da visualização para o entendimento de informações. Essa emergência visual humana, é expressa desde as pinturas rupestres, que vieram antes da escrita e da fala, até a tamanha funcionalidade das placas de transito e semáforos para a organização de um grande centro urbano. Assim, é possível entender o porquê de os dados brutos serem tão abstratos, eles nem sempre dão uma visão muito precisa e nem sempre contam a história mais convincente.
Por outro lado, se os recursos para a visualização de dados não forem elaborados visando a comunicação entre o emissor (empresa) e o receptor (cliente), não haverá o impacto necessário para um alcance significativo de pessoas. Portanto, deve-se levar em consideração os quatro elementos de comunicação e seus vieses para obter maior eficiência na comunicação visual:
1. Canal (o meio em que a mensagem será transmitida)
Após a decisão de que a visualização de dados é a melhor maneira de expor seus dados, é necessária a utilização do design delta -expressão utilizada para abranger todo o universo do design para visualização de dados- que possui quatro metas principais:
1 - Atenção e engajamento
2 - Usabilidade
3 - Compreensão
4 - Retenção recall
E para que o receptor possa responder “sim” a essas perguntas:
1 - Eu estou interessado ?
2 - Posso usá-lo ?
3 - Eu entendo isso ?
4 - E mais tarde, eu me lembro disso ?
Para isso não é necessário basear-se em nenhuma estética assertiva, mas, por outro lado, considerar o impacto dos ícones e das formas usadas para atender ao objetivo da mensagem com clareza e para não perpetuar estereótipos nocivos e ofensivos. Além disso, apostar em cores neutras e formas legíveis ajudam na interpretação de seus dados para não causar uma “poluição visual”.

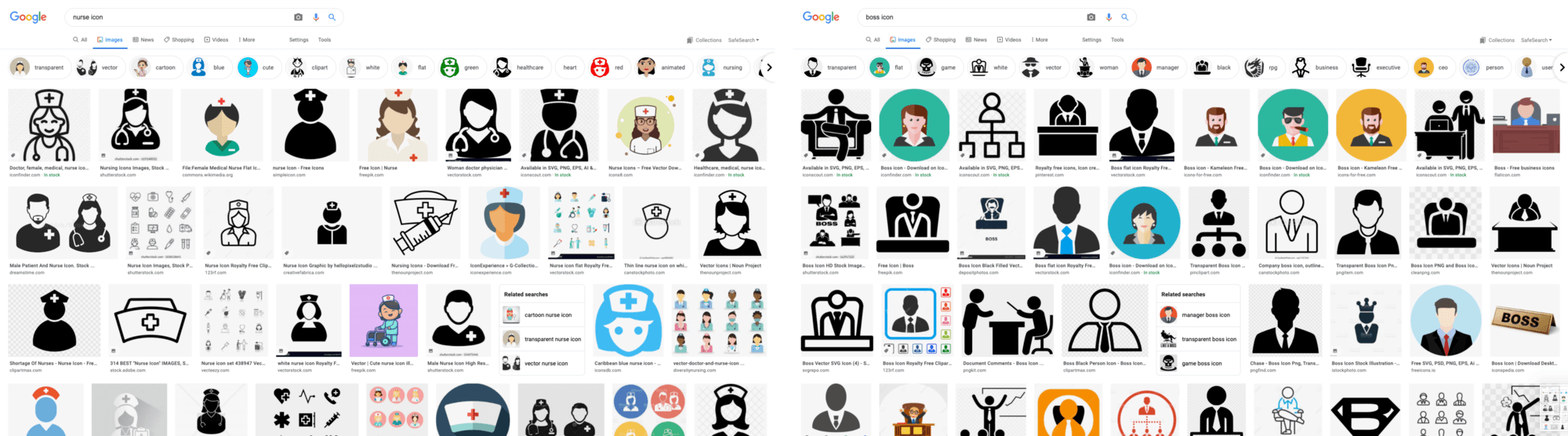
[Urban Institute, citou 2021 resultados de pesquisa do Imagens do Google para “ícone de enfermeira” e “ícone de chefe”.]
2. Mensagem (o assunto a ser abordado)
Primeiramente, deve-se analisar criticamente os dados, levando em consideração que cada número representa uma pessoa a origem então, é fundamental a atenção voltada para a origem da informação, os grupos que estão incluídos, em que proporção os dados foram coletados e porque foram coletados.

3 . Código (conjunto de sinais)
Esse tópico, leva bruscamente em consideração o seu receptor (o cliente, o leitor). Para que público esse informativo é destinado? Após informar-se sobre o público alvo é possível ajustar os sinais, adicionando ou retirando termos técnicos ou abordando a linguagem formal ou coloquial. Use a linguagem que priorize as pessoas.
4. Referente (o contexto)
Nem todos temos as mesmas experiências de vida. Nossas características individuais, como etnia, gênero, diversidade e idade, podem impactar profundamente a forma como abordamos os dados e as maneiras como os comunicamos. Para ajudar a identificar quais perspectivas e pontos de vista podem estar faltando, consulte pessoas dentro e fora de sua organização.
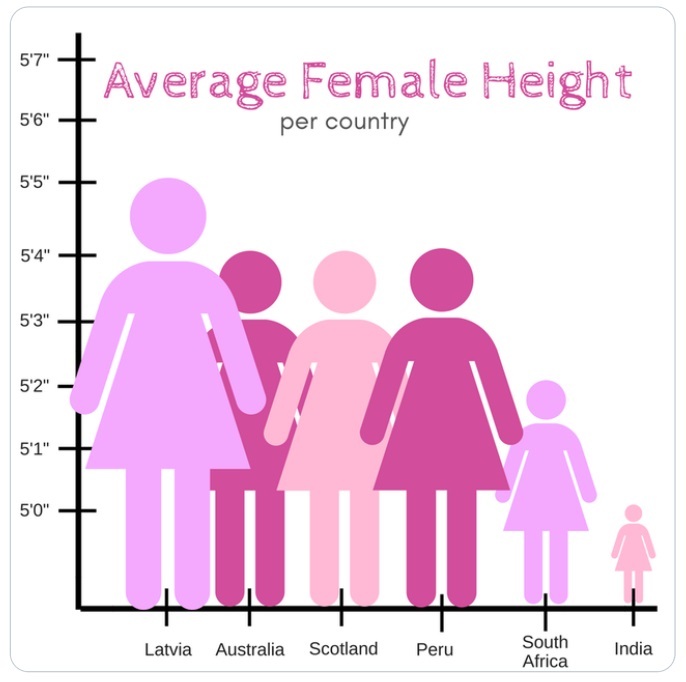
Além disso, a maneira como usamos as cores pode inadvertidamente reforçar estereótipos, ofender e perpetuar representações imprecisas de pessoas e grupos. Para usar cores com a melhor intenção, verifique suas escolhas. Evite cores associadas a rótulos de gênero estereotipados - rosa para mulheres e azul para homens, por exemplo. Evite cores também associadas a tons de pele ou raça, como claro-escuro ou paletas de cores incrementais que indicam dados demográficos diferentes. E esteja ciente das conotações emocionais associadas a certos matizes de cores.

Garantir que as pessoas sejam representadas de forma justa é a pedra angular da diversidade, equidade e inclusão e, para os comunicadores de dados, é fundamental para a construção de análises mais justas e confiáveis. Embora não haja uma abordagem única para todas as organizações que trabalham para fortalecer e expandir suas iniciativas de inclusão e fazer melhor com os dados, o "Do No Harm Guide" fornece uma estrutura sólida para compreender as perguntas a serem feitas e maneiras práticas de conduzir pensamento inclusivo e estratégia - e acima de tudo - como liderar com empatia.
Em todos nossos treinamentos abordamos as melhores práticas de analise visual. Caso tenha interesse em se aprofundar no assunto consulte nossos treinamentos em https://www.kietec.com.br/treinamentos/